如何使用WordPress设计一个类Pinterest布局的网站
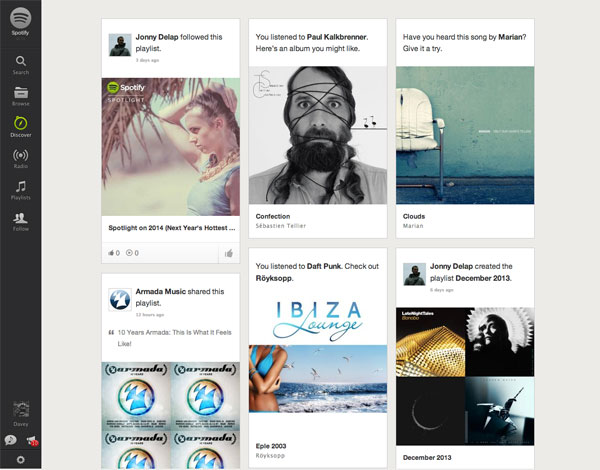
Pinterest网站以其圆柱状网格布局而闻名,同时也吸引了很多人将这种布局使用到自己的网站上。使用这种布局的好处是,你不必担心网站的图像如何调整尺寸,标题或摘要的长度。这些布局可以使用相当小Java生日拍他库创建。在本教程中,闻名将解释如何使用WordPress做出类似的效果。
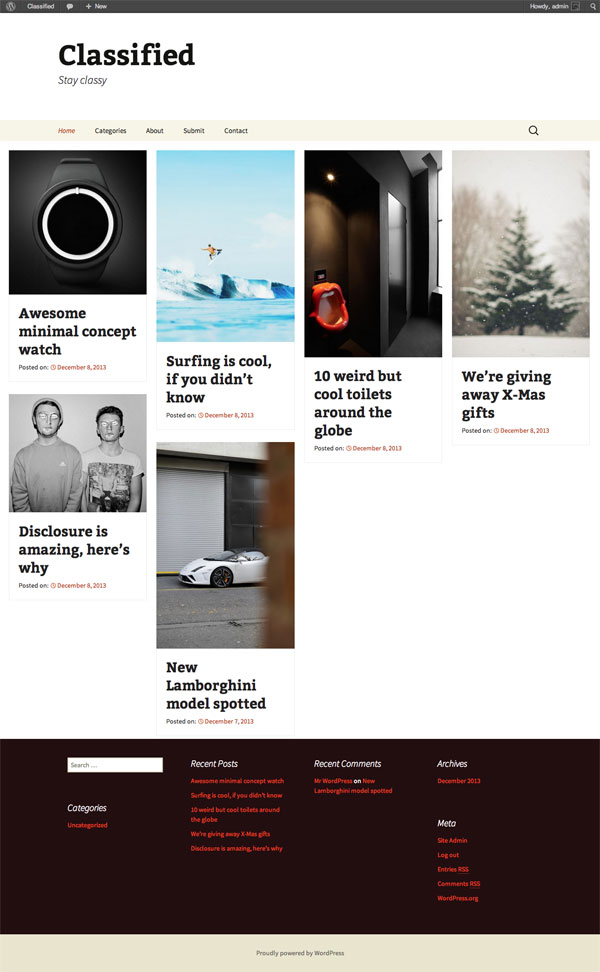
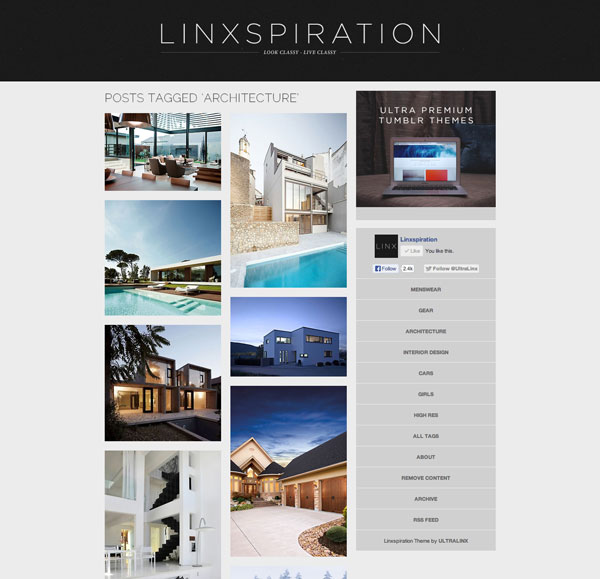
比方说,你运行一个关于高档产品博客,如手表,建筑,室内装修,汽车等,这可能是一个依赖于图片的博客网站,但图片并不具有同样的比例,并且当你复制或移动他们的时候,会导致变形或者其他不必要的结果。
让我们开始吧。
首先创建一个儿童主题
可能有人已经知道,编辑默认的主题是不推荐的,因为当你升级你的主题,你会失去进步。这就是为什么我要建立一个以儿童为主题的本指南,但假设你已经有一个现成的主题砌体要实施的,如果是的话,你可以直接跳到“设置砌体”。
一个孩子的主题是一个新的主题,除了默认的主题,那就是位于主题文件夹中的wp-content目录。因为我不打算从头开始构建一个主题,我只是要复制的Twentythirteen主题,重命名文件夹,并做一些改变到的style css使WordPress的将它识别为不同的/新的主题。
排列脚本
什么很多人不知道,或者忘记了,在WordPress自带的默认情况下,砌体脚本,以便对本指南中,我们要使用,而不是一个你可以从插件的网站下载的脚本。 为了确保砌体出现在你的源代码,它的可使用简单的排列脚本。下面的脚本是用于当你的主题不规则的情况。
< ?php
function wdv_enqueue_scripts() {
wp_enqueue_script( 'jquery-masonry' ); // adds masonry to the theme
}
add_action( 'wp_enqueue_scripts', 'wdv_enqueue_scripts' );
?>
wp_enqueue_script( 'jquery-masonry' ); // adds masonry to the theme
<div class="column">
<a href="<?php the_permalink(); ?>">< ?php the_post_thumbnail(); ?></a>
<div class="description">
<h2><a href="<?php the_permalink(); ?>">< ?php the_title(); ?></a></h2>
<div class="entry-meta">
<span class="date">Posted on: <a href="<?php echo get_month_link(the_time(__('Y', 'f2')), the_time(__('m', 'f2'))); ?>">< ?php the_time(get_option('date_format')); ?></a></span>
</div>
</div>
</div>
var container = document.querySelector('#container');
var msnry = new Masonry( container, {
// options
columnWidth: 200,
itemSelector: '.item'
});
var $container = $('#container');
// initialize
$container.masonry({
columnWidth: 200,
itemSelector: '.item'
});
var $container = $('#content');
$container.masonry({
columnWidth: function( containerWidth ) {
return containerWidth / 4;// depends how many boxes per row
},
"gutter": 20,
itemSelector: '.column'
});
<div id="container" class="js-masonry" data-masonry-options='{ "columnWidth": 200, "itemSelector": ".item" }'></div>
#content{
padding-top: 20px;
padding-left: 20px;
}
.column{
width: 23%;
margin-left: -1px!important; // fix for fluid layouts
margin-bottom: 2%;
}
.column > .description{
padding: 20px;
border: 1px solid #ececec;
border-top: 0;
}
.column h2{
margin-top: 0;
margin-bottom: 10px;
}
.column h2 > a{
color: #222;
}
.column > img{
width: 100%;
margin-bottom: 0;
}



复制本文《如何使用WordPress设计一个类Pinterest布局的网站》地址给好友:
将此文章《如何使用WordPress设计一个类Pinterest布局的网站》收藏或分享到:
上一篇:好的设计不只是漂亮的图片 下一篇:设计师如何改变单调的工作方式
- 更多 >> 网络营销
- 2016-11-08互联网金融怎样做营销?
- 2016-11-08SEO三大核心力的细致分析
- 2016-09-13当前Seo行业的形势分析
- 2016-06-24教你网站优化如何做决策
- 2016-06-15怎样写活动运营策划方案?
- 2016-06-12抓住用户心理对产品经理的重要性
- 更多 >> 建站技巧
- 2016-11-08H5网站设计在移动互联网时代的优势
- 2016-08-31“关于我们”页面的网站设计方法
- 2016-07-30如何写一篇好的网站建设策划方案?
- 2016-07-08建站市场站稳脚跟必学技巧
- 2016-06-08广州网站设计奇亿网络2016端午节放假
- 2016-05-16WordPress建站需要注意的几个细节


