20款最新的免费网页开发工具
时间:2013-12-25
来源:广州网站建设 作者:www.c71.cn 点击:次
设计师和开发者都在不断寻求由最新的网络工具中更快的时间跨度,有效地加快工作流程。免费的web开发工具,可在网络上的金额不断增加,每天,这使得找到合适的人相当费力费时,为了节省您的一些宝贵的时间,我们已经积累了20个免费工具对于开发人员和设计人员,以帮助您简化开发流程,使您能够实现给定的期限内预期的效果。我们希望你会发现列表中方便和有用的为你即将到来的项目和开发任务。
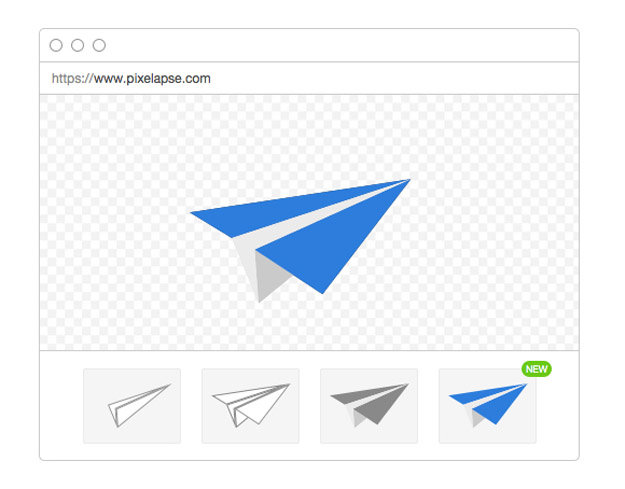
1 。 Pixelapse

Pixelapse是共享设计和协同工作的最佳场所。他们构建工具,提高了设计过程,使协作更加容易。 Pixelapse简化版本控制,并使其进入设计师与他们的朋友,同事和世界交流和讨论他们的工作。
每个设计更新自动备份为你工作。没有复杂的界面。没有命令来学习。只是保存。 Pixelapse包括强大的注释和讨论的工具来帮助你周围的工作沟通,轻松。突出显示特定的细节和解释究竟是什么意思。
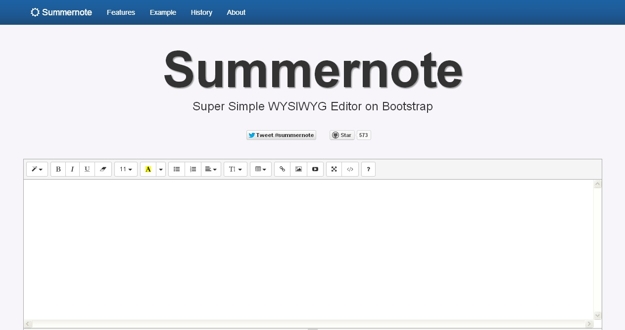
2 。 Summernote

Summernote是建立在jQuery和引导之上的简单,简洁灵活的所见即所得的编辑器。它支持引导的主动版本( 2和3),对所有主要任务的键盘快捷键。 Summernote有一些特价商品暂无其他人一样,简单的用户界面,交互式所见即所得的编辑,很容易集成后端服务器和其他这么多。 Summernote使用开源库( jQuery的引导 fontAwesome )和summernote可能在MIT许可下自由发布。
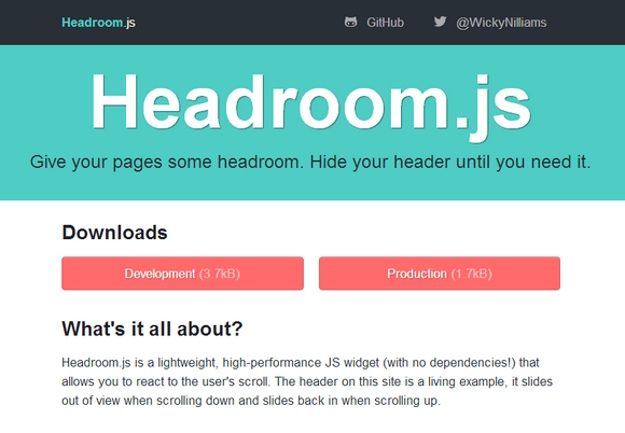
3 。 Headroom.js

Headroom.js是一个轻量级,高性能的JS插件(无依赖性! ) ,让您的反应到用户的滚动。本网站上的标题是一个活生生的例子,它滑出视图滚动时向下向后滑动滚动时起来。使用headroom.js是非常简单的。它有一个纯JS API,以及一个可选的jQuery /的Zepto兼容的插件。
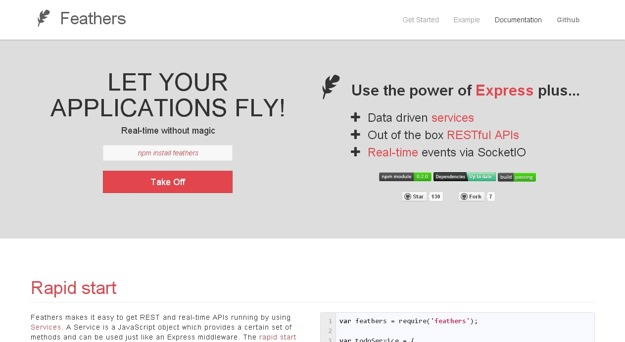
4 。Feathers

Feathers是一种重量轻的Web应用程序框架。这使得它很容易使用socket.io来创建RESTful Web服务和实时应用。Feathers的核心焦点是您的数据。我们相信,最终你的应用程序的目的是为了管理在一些时尚的数据,所以这就是你应该真正需要处理。管理您的数据。用Feathers建立一个应用程序很容易。
5 。 Ciruclar

Ciruclar是一个开源替代方案,被构建为aBackbone.js应用程序与REST API用PHP编写的将数据存储在MongoDB中。它仅与Twitter的工作原理,你可以加入推特的名单,他们将在规定的日期时间发送。多个帐户的支持和书签可以帮助使用更容易。
6 。Plates

Plates是原生的PHP模板系统,快速,易于使用和易于扩展。它的灵感来自于优秀的嫩枝模板引擎,并试图把现代的模板语言功能转化成原生的PHP模板。Plates是专为喜欢谁在编译模板,如Twig或Smarty使用原生的PHP模板的开发。
7 。 Node.App

Node.app是一个梦幻般的Node.js为iOS 。它提供了最大的代码重用和快速创新的使用为您的移动应用程序这种低足迹, Node.js的兼容的JavaScript API 。模块数以万计的有将近所有你能想象一个模块。在Node.js的兼容的API,可让您使用几乎所有可以通过NPM模块。
8 。 Typepick

Typepick是一个简单的网页生成器,你可以用它来为你的产品或服务创建一个在线的订购页面。您可以提供一个问卷调查,为客户告诉你他们需要什么。您还可以设置产品定制向导和在线调查。
在任何时候,你可以点击“下载文件”按钮,将生成的所有文件对您的订购页面。该文件将被下载的zip文件到您的计算机。解压您的文件,并在你的网页浏览器中打开page.html即可看到您的订购页面。为了使您的订购页面在线直播,你将需要有一个Web服务器,您可以将文件上传到。
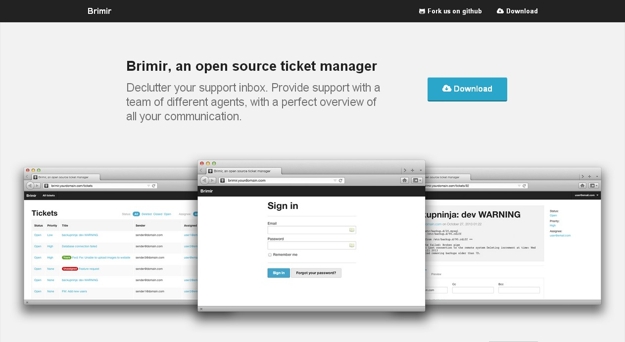
9 。 Brimir

Brimir是一个自由和开放源码的支持票的应用程序,构建在Ruby on Rails的,使基金的前端框架的使用。 Brimir允许你通过一个友好的Web界面发送和接收电子邮件的支持。收到的邮件转换为票。有支持附件,门票可以有不同的状态,并重点对容易分类。
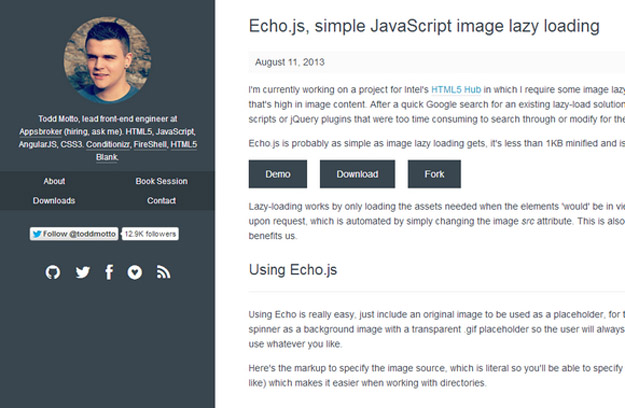
10 。 Echo.js

Echo.js是一个独立的JavaScript延迟加载的图像的工具。Echo.js是快速和使用HTML5的数据*属性。Echo.js工作在IE8 + 。 Echo.js可能是因为图像延迟加载变得那么简单,它是小于1KB缩小的,是不可知的库(没有jQuery的/的Zepto /其他) 。
延迟加载的工作原理是只加载所需的全部资产,当元素'将'是视图,它会根据要求,这是通过简单地改变图像的src属性自动从服务器获取为您服务。这也是一个异步的过程,也有利于我们设计。
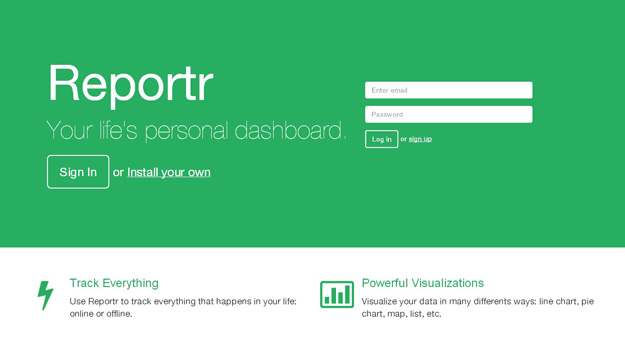
11 。 Reportr

Reportr是像一个仪表板(使用一个非常简单的API )跟踪在你的生活事件的完整应用程序。用一个简单的接口,它可以帮助您跟踪并显示您的网上活动(与跟踪为Facebook , Twitter, GitHub上, ... ),或者你的现实生活的活动(与硬件跟踪器或类似Runkeeper应用程序) 。
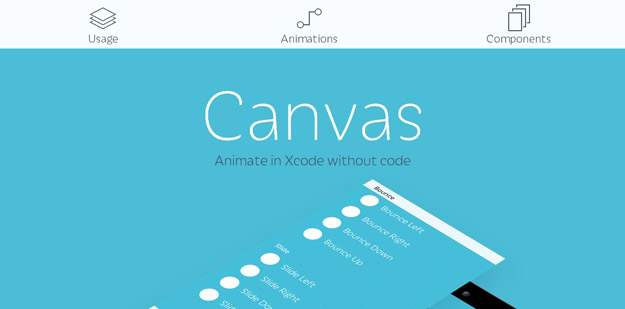
12 。Canvas

Canvas是一个项目,使得添加好看的动画容易iOS应用程序。几乎没有编码,像淡入淡出效果,放大/缩小,幻灯片,弹跳,流行,动摇而更多的是可供使用。该项目不仅是动画,但目前带有一个“自定义字体”组件,并计划增加的像视差,粘头文件和各种其他。
13 。Martini

Martini是一个功能强大的软件包,用于快速编写模块化的Web应用程序/服务Golang 。Martini使Web开发与围棋容易得多。它具有灵活的路由层,带有一组股票的中间件,并可以利用内置的围棋开源的web包,模块化设计 - 轻松添加功能,便于抓取的东西出来,很多很好的处理程序/中间件使用。
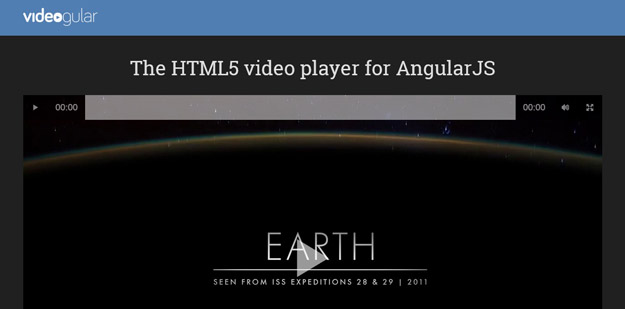
14 。 Videogular

Videogular是专门为AngularJS供电的应用程序创建并集成到他们完美可爱的HTML5视频播放器。它配备了可绑定指令,进一步扩展和主题化支持的插件系统。有原生全屏模式,播放器工作原理巧妙的移动与显示/隐藏不支持的功能
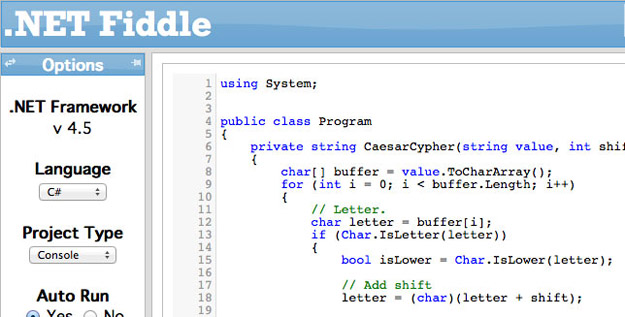
15 。 Net Fiddle

Net Fiddle是简化了外观和. NET在线代码测试,而无需打开Visual Studio中。它基于jsFiddle中,包括协作工具。
16 。Slow. Js

Slow.js使得当一个键被按下时,基于预定义的因素有可能减慢你的CSS过渡。这是目前使用Firefox ,Chrome和Safari浏览器兼容,没有依赖性,并且支持多种过渡的速度,除其他功能。
源
17 。 Spinkit

那些在Ajaxed接口主要用于装载指标正在从图像的HTML元素的最大值与灵活性。 SpinKit是这些装载机,并都建有HTML和CSS的免费包。目前其中8个,全部都好看,虽然他们的CSS样式的链接呈现, HTML结构可以在源代码中找到。
18 。 Appears.in

Appear.in是一个免费的和基于Web的应用程序,提供了视频群聊的最多8人。
该应用程序不需要的注册,一间配有独特的联系可以即时创建并与他人分享。
19 Webprojector

当与队友或客户分享设计,通过电子邮件或其他方式发送它们通常呈现为一个糟糕的方式,难以追踪
WebProjector是构建只为这一个免费的基于Web的工具。我们可以通过拖动'N滴简单地上传图片,通过电子邮件发送的链接和图像中,我们比较喜欢的顺序呈现。该工具还通知我们,当他们被视为或意见号码,它可以包装我们的设计在手机,平板电脑或台式帧一个更现实的看法。
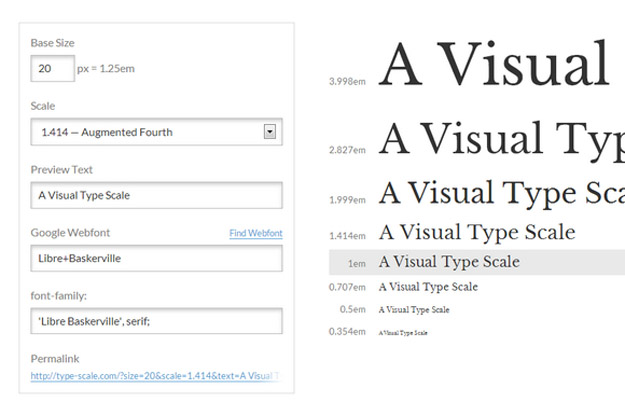
20 。 TypeScale

typescale模块化秤网站已经多年来有很大的参考,但有时很难选择合适的尺度没有视觉参考。这就是为什么杰里米教会创造型阻垢弥补这一差距。
复制本文《20款最新的免费网页开发工具》地址给好友:
将此文章《20款最新的免费网页开发工具》收藏或分享到:
上一篇:CSS4教程 下一篇:20个最佳响应式CSS框架和网格
- 更多 >> 网络营销
- 2016-11-08互联网金融怎样做营销?
- 2016-11-08SEO三大核心力的细致分析
- 2016-09-13当前Seo行业的形势分析
- 2016-06-24教你网站优化如何做决策
- 2016-06-15怎样写活动运营策划方案?
- 2016-06-12抓住用户心理对产品经理的重要性
- 更多 >> 建站技巧
- 2016-11-08H5网站设计在移动互联网时代的优势
- 2016-08-31“关于我们”页面的网站设计方法
- 2016-07-30如何写一篇好的网站建设策划方案?
- 2016-07-08建站市场站稳脚跟必学技巧
- 2016-06-08广州网站设计奇亿网络2016端午节放假
- 2016-05-16WordPress建站需要注意的几个细节


